Setting VSTS variables from PowerShell

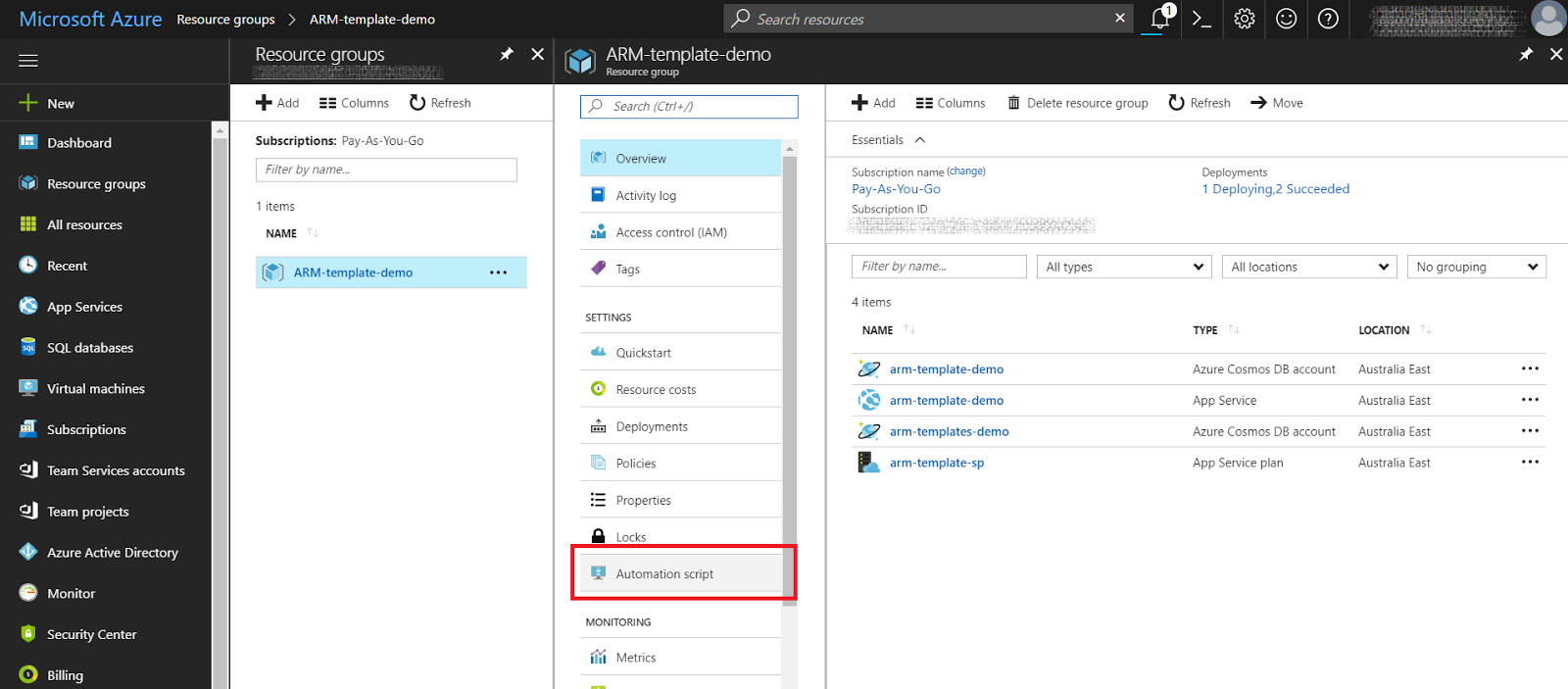
Snapshot of my Environment Tear-up Release Phase I was using a VSTS release pipeline to build an Azure environment today with ARM Templates, and needed to set up a secure connection from a Web App to a Blob Storage account so the app could write logs. As with a lot of things in ARM, you can set up the connection and grab the template, but then you end up having a fixed access URL (SAS URL, or Shared Access Signature) in your JSON file: This is bad from a portability and security point of view, as the URL only gives access to one named account, but if you have that URL you can write whatever you want to storage. This URL will also expire in around a year's time - which will mean your site suddenly stops working like it used to! That'll be an fun and interesting day. Fortunately its easy to create a SAS URL and pass it to a script as a parameter. This PowerShell will create the access token: $rg = "my-storage-resource-group" $name = "mystorageacc...